|
 |
Due to the volume of spam happening on our forums, posting is now restricted to verified members only. If you're not verified, drop us a note with your username.
|
|

Home > FlexCMS Support Forum > Recent Messages

FlexCMS Support Forum

Recent Messages


|
 |
|
|
| March 22, 2011 @ 12:16pm | If you're using the latest version (3.2.1) you should see the avatar in the public profile page view (http://www.flexcms.com/index.php/profile/dcsun.html for example).
Are you getting any error message uploading the avatar? I've not heard of any problems with that before.
David |
|
|
|
| |
|
 |
|
|
| March 22, 2011 @ 12:15pm | Grady,
It looks OK here in Firefox 3.6 and IE 8, have you tried it on another computer or browser?
David |
|
|
|
| |
|
 |
|
|
| AVATAR/Picture | March 22, 2011 @ 12:04pm | | I've clicked to browse my computer to upload a picture as an avatar. This doesn't seem to work properly. I'm also wondering if this avatar/picture will be displayed when Viewing Member List as part of a profile. My members have requested something like this. |
|
|
|
| |
|
 |
|
|
| Controlling table width when viewing photos | March 22, 2011 @ 11:58am | I am having a problem when I click to view a photo the website dimensions change. You can go to http://www.winstonsheriff.org/index.php/photos/1.html and click on the image and if it does what it does for me it will cause the website to stretch to full screen. Then when the photo is closed it will remain. However, if you refresh he page the website goes back to the correct dimensions. Is there a way to make the website remain the correct size when the javascript launches the photo?
Thank you. Grady |
|
|
|
| |
|
 |
|
|
| Thank you for the prompt answer | March 21, 2011 @ 1:46am | As always, thank you for the excellent and very fast service. Your information helped me do exactly what I needed to do.
I love the new version of Flex CMS.
|
|
|
|
| |
|
 |
|
|
| March 20, 2011 @ 4:14pm | Hi Grady,
That's going to depend which template you're using, but the process is pretty much the same. The $BlockSpacers array controls what gets added between multiple blocks at the same position. $BlockSpacers[0] is the base used for all locations, then individual locations can be overwritten with $BlockSpacers[location] (ie $BlockSpacers[1] for left blocks -- there's a legend of position codes in each template).
So for example, this template (Innovation - Fawn) has this for the spacer (template.php line 156):

Code
$BlockSpacers[0] = '<img src="'.$TemplateImagesURL.'/spacer.gif" border="0" width="1" height="12" alt=""><br><div align="center"><table width="100%" height="1" cellpadding="0" cellspacing="0" border="0"><tr><td bgcolor="#5E5E5E"><img src="'.$TemplateImagesURL.'/spacer.gif" border="0" width="1" height="1" alt=""></td></tr></table></div><img src="'.$TemplateImagesURL.'/spacer.gif" border="0" width="1" height="10 alt=""><br>'; |
|
If you want absolutely nothing in between you could replace that with just a comment:

Code
$BlockSpacers[0] = '<!-- -->'; |
|
Or if you still want some space but just not a line you can remove the table which creates the line and adjust the spacer.gif's height to suit:

Code
$BlockSpacers[0] = '<img src="'.$TemplateImagesURL.'/spacer.gif" border="0" width="1" height="20" alt=""><br>'; |
|
Hopefully that helps. If you're still confused, let me know which template you're trying to modify and I can give you some exact code and line numbers.
David |
|
|
|
| |
|
 |
|
|
| Removing or making invisible the line between blocks | March 20, 2011 @ 2:54pm | How can I make the line between blocks invisible or the same color as the background where it appears so that the line is not visible? I am talking about the line which appears at the bottom of each block such as Who's Online, Admin, Menu, etc.
Thank you,
Grady |
|
|
|
| |
|
 |
|
|
| March 15, 2011 @ 8:51pm | Hi sorab12,
Sorry to hear you're having problems. You could also try setting the folder it's in to 755, that may help. Otherwise I'd contact your host or look around their site and see if they require any strange permissions on the files. Also make sure PHP is enabled/allowed there, I know some hosts make you turn it on through their control panel before you can use it.
David |
|
|
|
| |
|
 |
|
|
| Not Installing on just host | March 15, 2011 @ 8:42pm | ERROR:
"Forbidden
You don't have permission to access /test2/install.php on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request."
Tried changing CHMOD to both 777 and 644. It is no helping. |
|
|
|
| |
|
 |
|
|
| March 7, 2011 @ 8:05pm | That has been in there a long time, though entirely possible you have an older version it wasn't in.
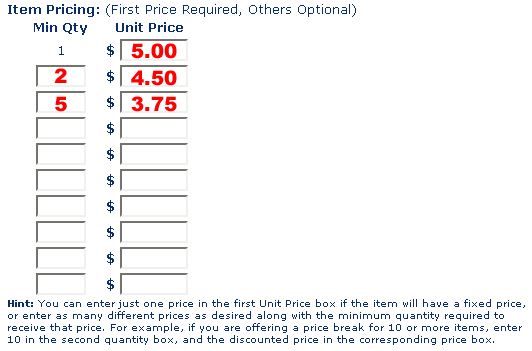
After creating a product, go through and modify the item (under "Pricing/Options" section towards the bottom). There you'll see something that looks like this:

In that example, buying one item would cost $5.00, buying 2 or more would cost $4.50 each, and buying 5 or more would cost $3.75 each. They will all be whatever highest level is reached, so for example 6 of them would all be $3.75, the 1 and 2 prices would be ignored.
Hope that helps. I'm thinking it's in your version already.
David |
|
|
|
|


|
|
 | MEMBERS 
|

|
|